 原标题:opencart 3.0 时间插件不显示分、秒图标
原标题:opencart 3.0 时间插件不显示分、秒图标
导读:
做二次开发的时候,由于功能需求,需要改动时间可以选择小时和分钟,但是3.0小时和分的图片显示乱码这样的用户体验肯定是差的,为了解决这个问题,找了CSS源代码,发现问题出现在ad...
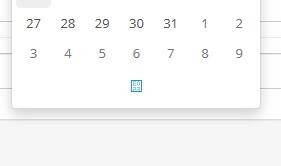
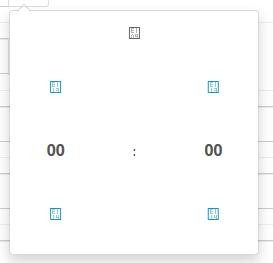
做二次开发的时候,由于功能需求,需要改动时间可以选择小时和分钟,但是3.0小时和分的图片显示乱码


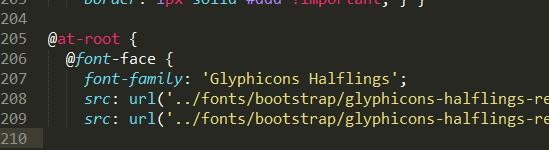
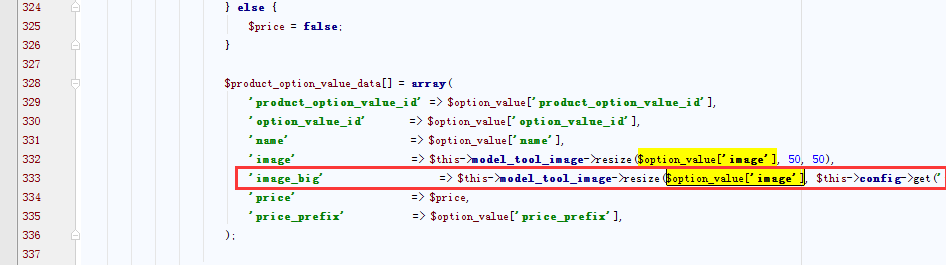
这样的用户体验肯定是差的,为了解决这个问题,找了CSS源代码,发现问题出现在admin\view\stylesheet\bootstrap.css文件里,大约205行

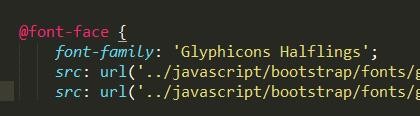
我根据这个路径去查找,结果是查找不到这些文件,于是我修改了代码,把路径替换掉

下面是粘贴的代码
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.eot');
src:
url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.woff2')
format('woff2'),
url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.woff')
format('woff'),
url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.ttf')
format('truetype'),
url('../javascript/bootstrap/fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); }希望对你有帮助









还没有评论,来说两句吧...