 原标题:opencart之分类筛选开发
原标题:opencart之分类筛选开发
导读:
基于前面这么多文章都没有涉及到opencart二次开发的内容,本篇文章就为大家详细的讲述一个开发功能的过程,这个功能是后台商品分...
基于前面这么多文章都没有涉及到opencart二次开发的内容,本篇文章就为大家详细的讲述一个开发功能的过程,这个功能是后台商品分类的一个筛选功能。
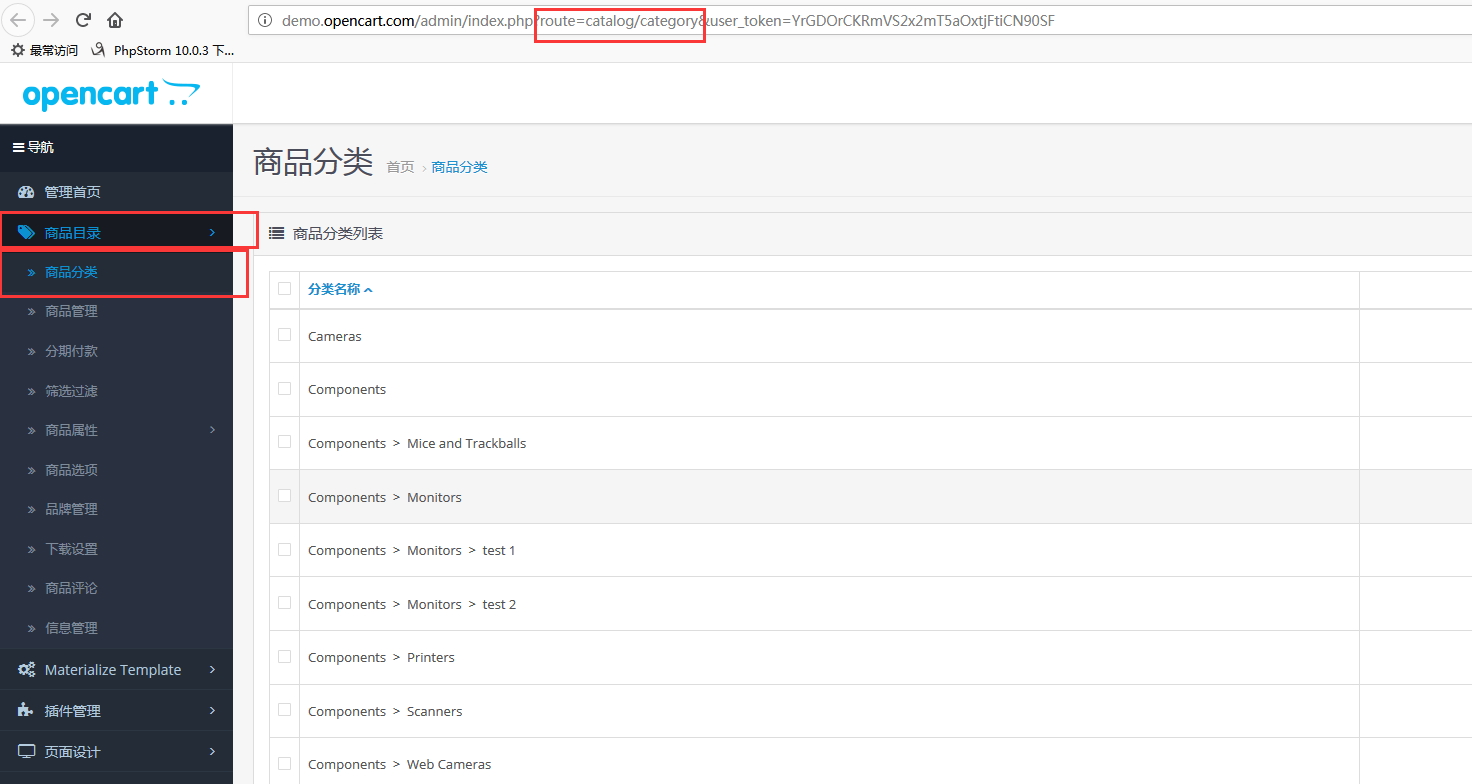
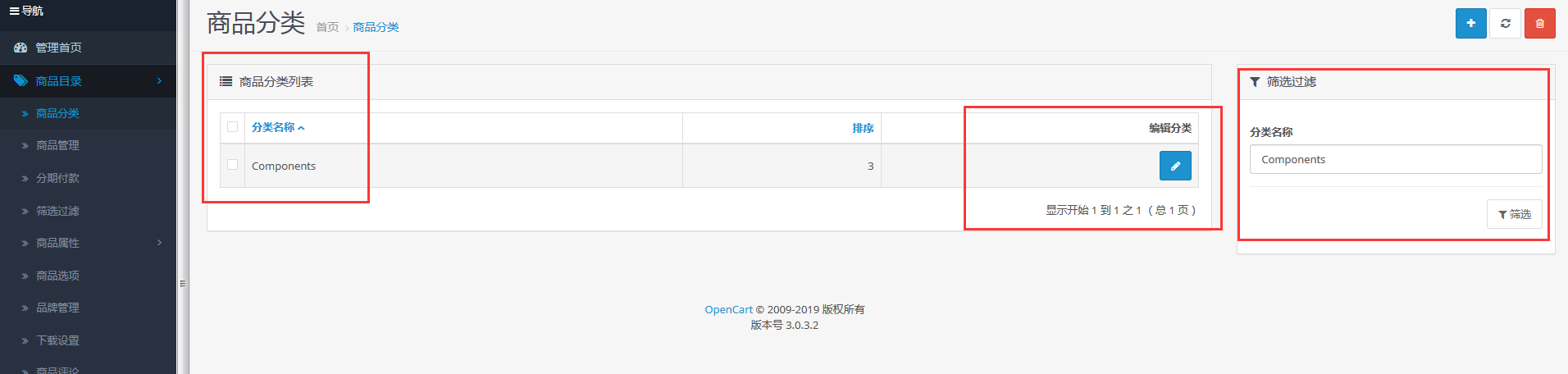
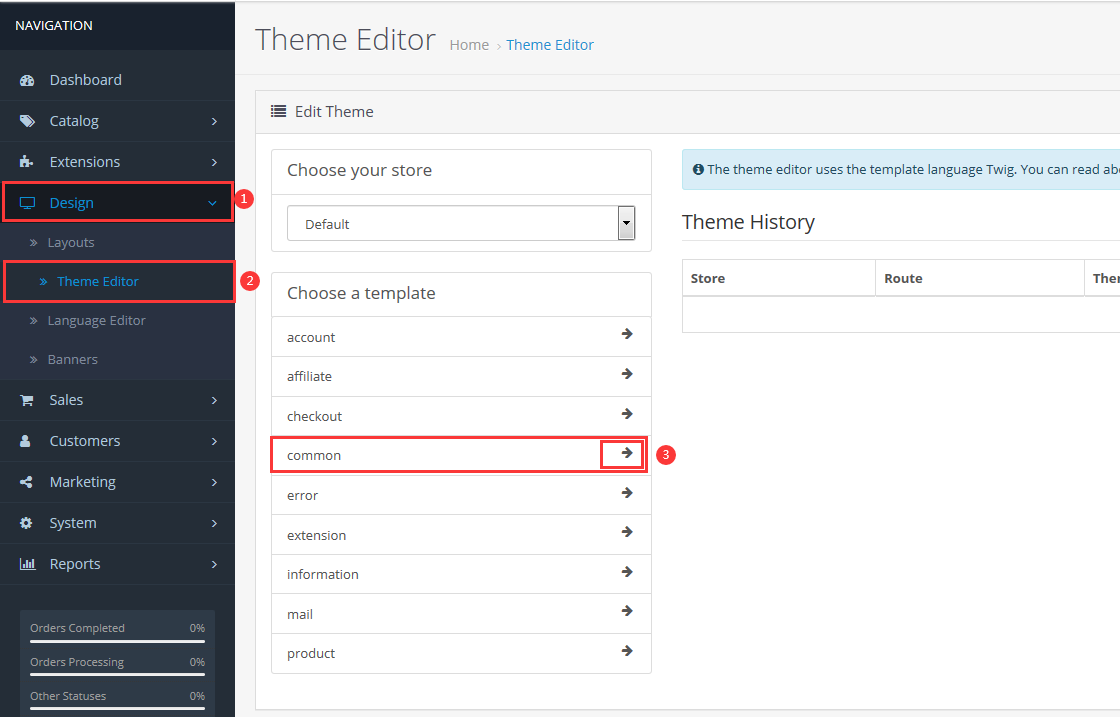
首先登录后台打开商品分类页面,然后通过路由我们可以得知商品分类页面所在的位置,然后我们打开商品分类的controller文件。

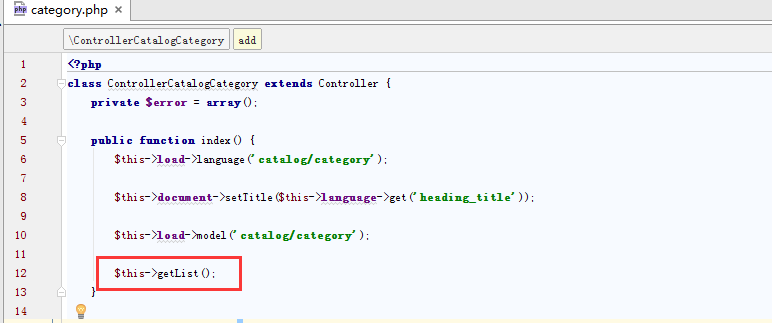
打开商品分类controller文件后,我们通过index 方法发现它第一个跳转的方法是getlist方法

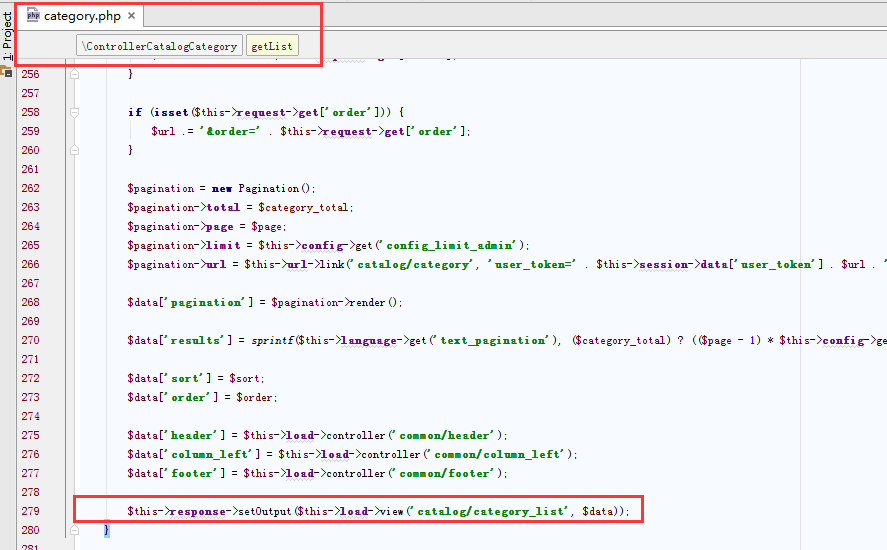
然后找到getlist 方法,我们看到这个方法的最后一步是输出这些数据到模板文件,并且可以得出模板文件的路由和名称 catalog/category_list
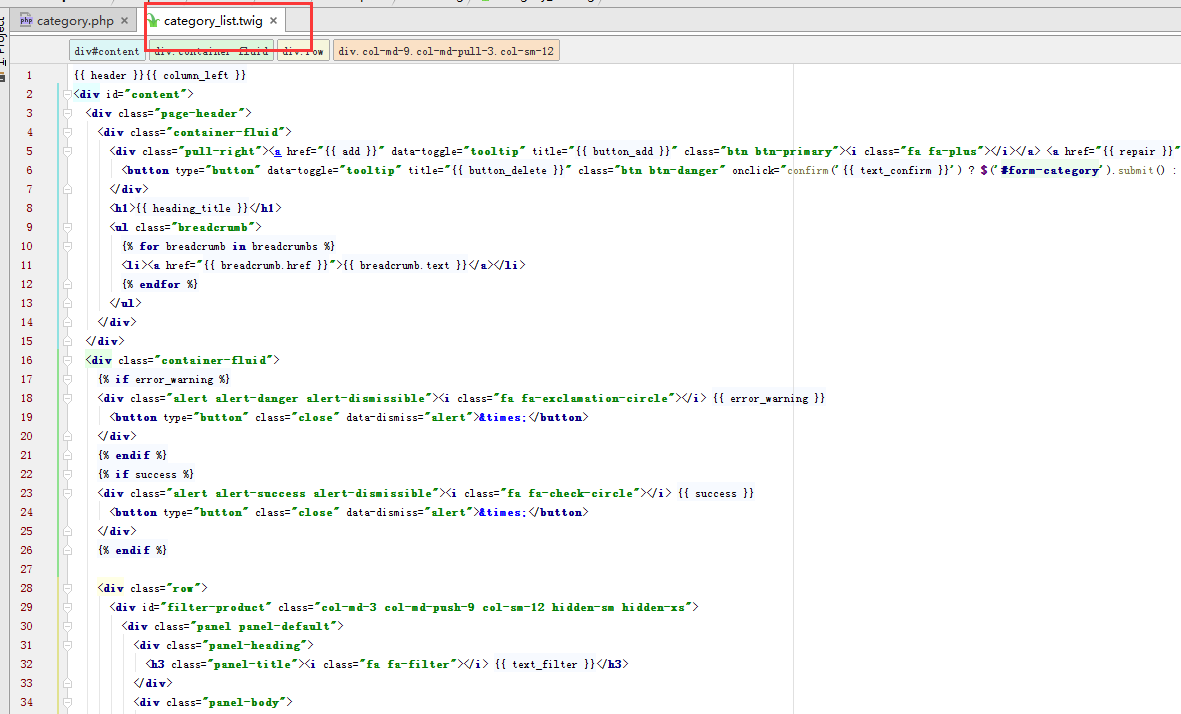
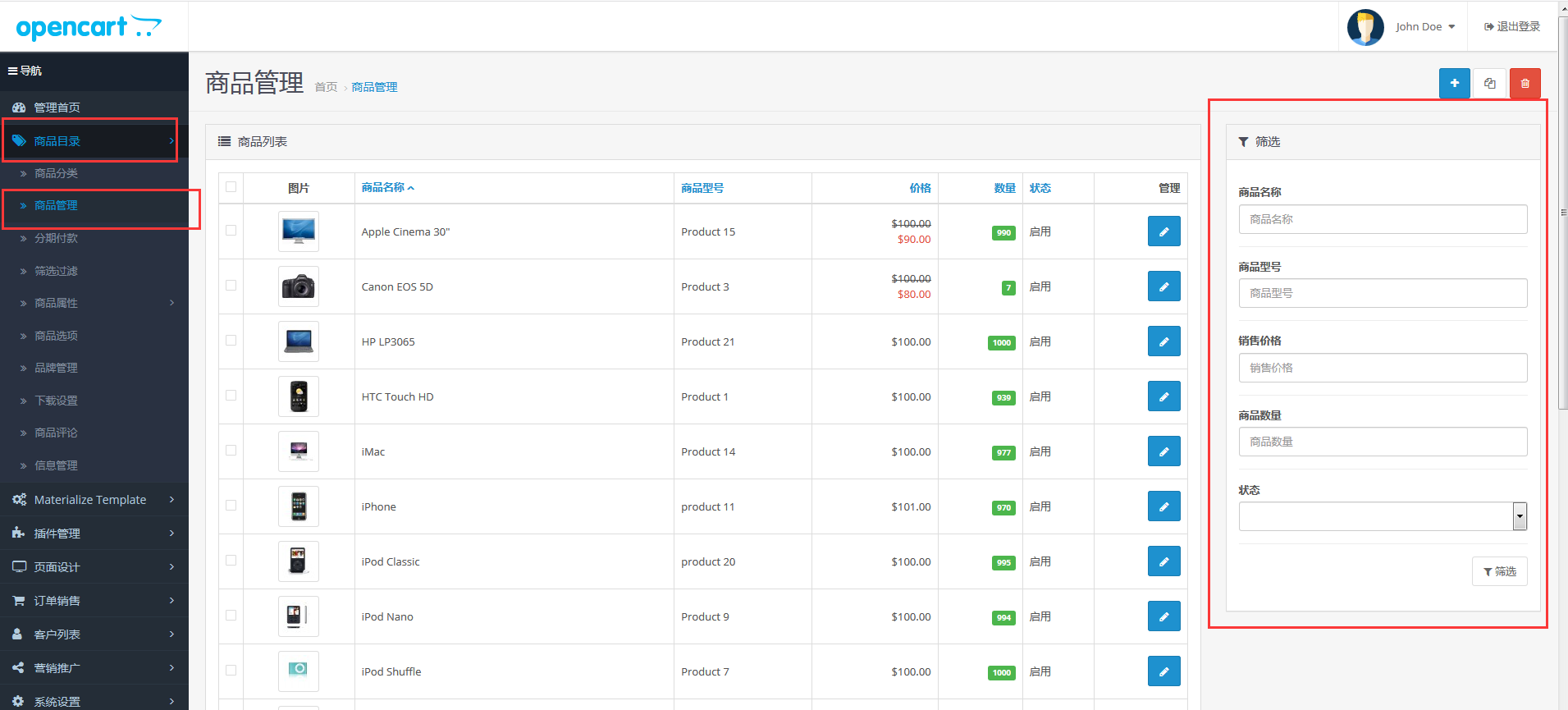
打开商品分类列表模板文件, 现在我们需要添加筛选功能的样式,那么问题来了,这个样式该怎么添加?这个功能要怎么改写? opencart的css和js都是有固定框架构造,所以我们这里就不用自己去写,直接照着用就可以了,这个筛选功能虽然商品分类页面没有,但商品管理页面有这个功能,所以我们去吧商品管理页面的这个筛选功能的样式照搬过来。
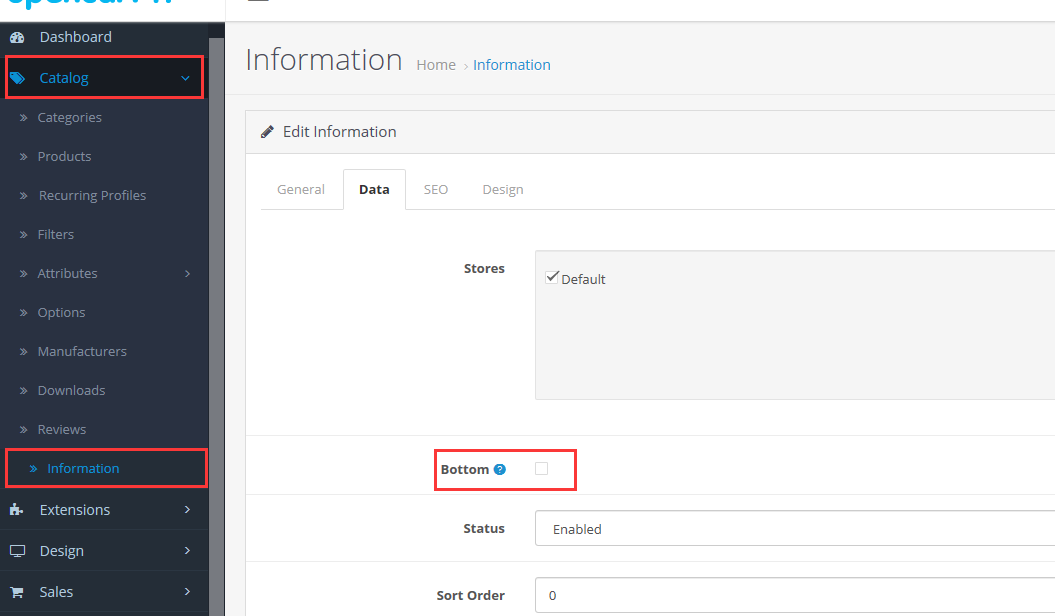
打开商品管理页面
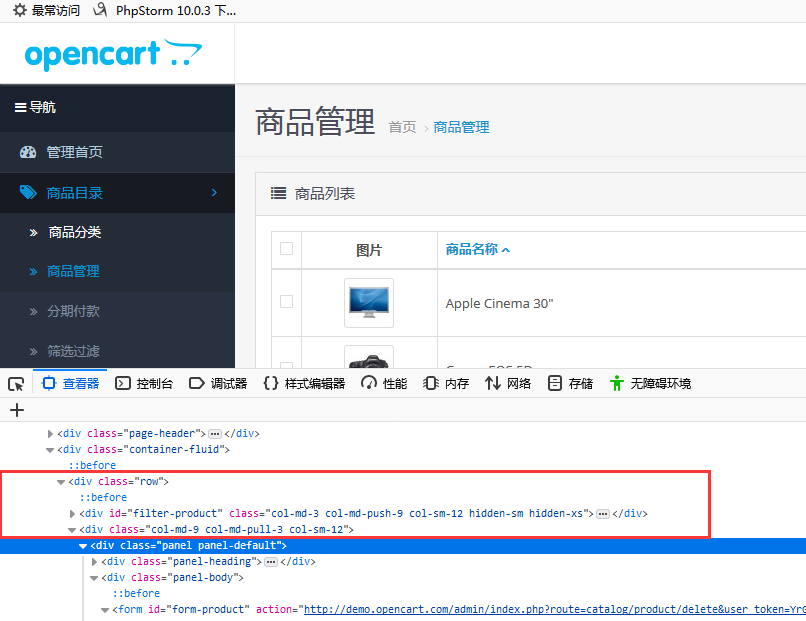
F12审查元素,对比两个页面结构不一样的地方,我发现商品管理列表页多了下图红框中的代码
然后根据商品管理页面路由我们找到商品管理列表页的模板文件 product_list.twig,找到对应代码,并加在商品分类列表页模板文件里,这里我们只需要1个分类名称筛选,所以在复制的时候其他不需要的给删除掉,这里要注意的是我们添加的代码时要注意结构,不能乱了,否则页面显示的结构也是乱的。
<!--添加代码开始-->
<div class="row">
<div id="filter-product" class="col-md-3 col-md-push-9 col-sm-12 hidden-sm hidden-xs">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-filter"></i> {{ text_filter }}</h3>
</div>
<div class="panel-body">
<div class="form-group">
<label class="control-label" for="input-name">{{ entry_name }}</label>
<input type="text" name="filter_name" value="{{ filter_name }}" placeholder="{{ entry_name }}" id="input-name" class="form-control" />
</div>
<div class="form-group text-right">
<button type="button" id="button-filter" class="btn btn-default"><i class="fa fa-filter"></i> {{ button_filter }}</button>
</div>
</div>
</div>
</div>
<div class="col-md-9 col-md-pull-3 col-sm-12">
<!--添加代码结束-->
<div class="panel panel-default">
.....
</div>
<!--添加代码开始-->
</div>
</div>
<!--添加代码结束-->在商品分类列表模板页面结尾 {{ footer }}之前不要忘了添加筛选按钮触发的类似于提交的功能,并删除多余的筛选、修改route路由为catalog/category
<script type="text/javascript"><!--
$('#button-filter').on('click', function() {
var url = '';
var filter_name = $('input[name=\'filter_name\']').val();
if (filter_name) {
url += '&filter_name=' + encodeURIComponent(filter_name);
}
location = 'index.php?route=catalog/category&user_token={{ user_token }}' + url;
});
//--></script>
模板文件添加完成之后我们就需要在controller里添加模板文件里没有的那些变量(也就是我们新增的代码中原程序没有的变量):text_filter、entry_name、filter_name 、button_filter、user_token。在商品分类的controller文件里添加这些变量之前我们首先要明白这些变量是什么以及怎么赋值,通过在商品管理的controller文件里面搜索这些变量发现text_filter、entry_name、button_filter为语言文件里的变量,所以我们需要在对应language文件里添加,如果不考虑语言,我们也可以直接在模板文件里去把这些名称变量写成固定的,filter_name 和user_taken 我们就可以参考商品管理的controller文件,去查询这些变量然后照着写就好了。
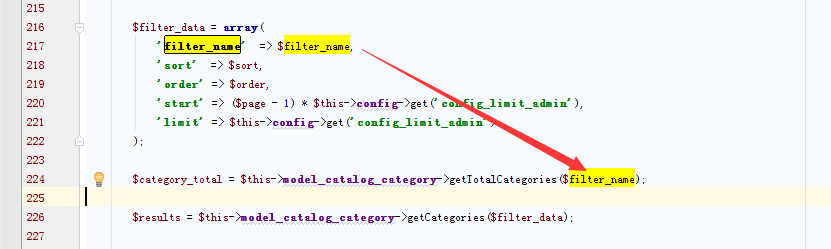
变量处理完后我们需要把这个新增的筛选条件传入到查询数据库的方法中,也就是上图的getTotalCategories查询总数方法和getCategories查询所有分类方法,不过我们需要修改的是model文件里的这两个方法,所以根据路由model_catalog_category我们需要打开 admin/model/catalog/category.php 文件去查看这两个方法,并补充好新增的筛选条件。
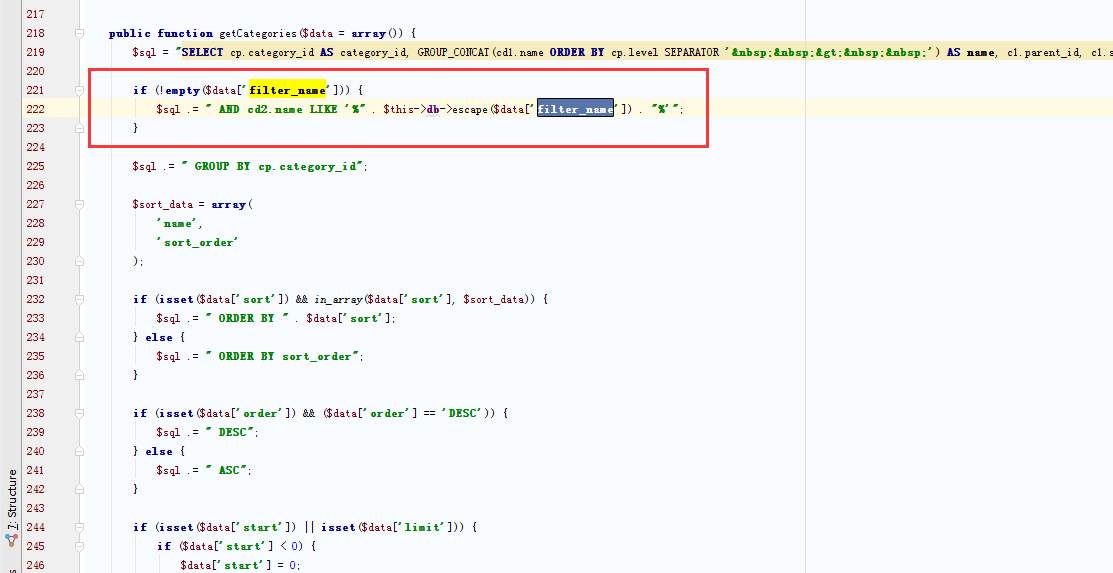
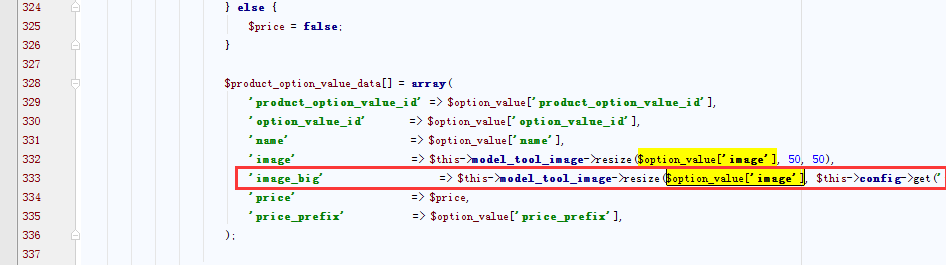
在我找到getCategories方法的时候我发现它这个里面已经写好了,也许这是原程序没有做完留下的一部分吧。
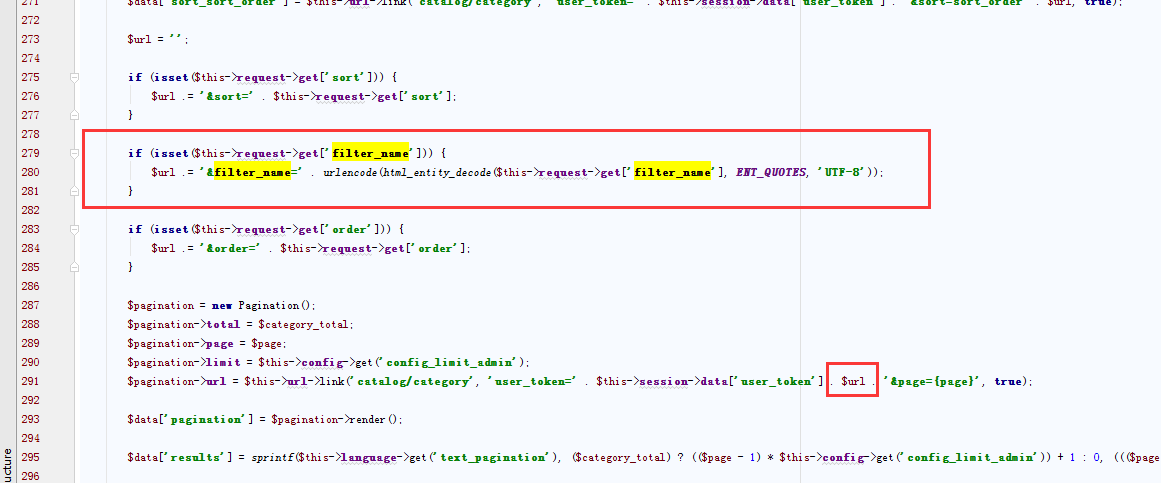
下面修改要格外注意了,修改getTotalCategories查询总数方法要给这个方法一个形参,并且要给它一个默认空值,因为这个方法可能在别的controller文件里有会调用,它本身是没有参数的,所以别的调用的地方是没有传递变量,也就没有参数,下图是修改后的代码。
public function getTotalCategories($filter_name='') {
if (!empty($filter_name)) {
$query = $this->db->query("SELECT COUNT(*) AS total FROM " . DB_PREFIX . "category c LEFT JOIN " . DB_PREFIX . "category_description cd ON (c.category_id = cd.category_id) WHERE cd.language_id = '" . (int)$this->config->get('config_language_id') . "' AND cd.name LIKE '%" . $this->db->escape($filter_name) . "%'");
} else {
$query = $this->db->query("SELECT COUNT(*) AS total FROM " . DB_PREFIX . "category");
}
return $query->row['total'];
} 这是修改之前的代码
public function getTotalCategories() {
$query = $this->db->query("SELECT COUNT(*) AS total FROM " . DB_PREFIX . "category");
return $query->row['total'];
} 最后在提示一点记得把分页上的筛选条件也带上,下图










还没有评论,来说两句吧...