 原标题:opencart 二次开发缓存问题
原标题:opencart 二次开发缓存问题
导读:
很多新手在着手opencart的二次开发时,都会遇到修改完成后,页面刷新页面却没有变化,这里我给大家分出了一下几种情况。①opencart3.0及以上版本自带的主题...
很多新手在着手opencart的二次开发时,都会遇到修改完成后,页面刷新页面却没有变化,这里我给大家分出了一下几种情况。
①opencart3.0及以上版本自带的主题模板缓存和ocmod生成文件的缓存:
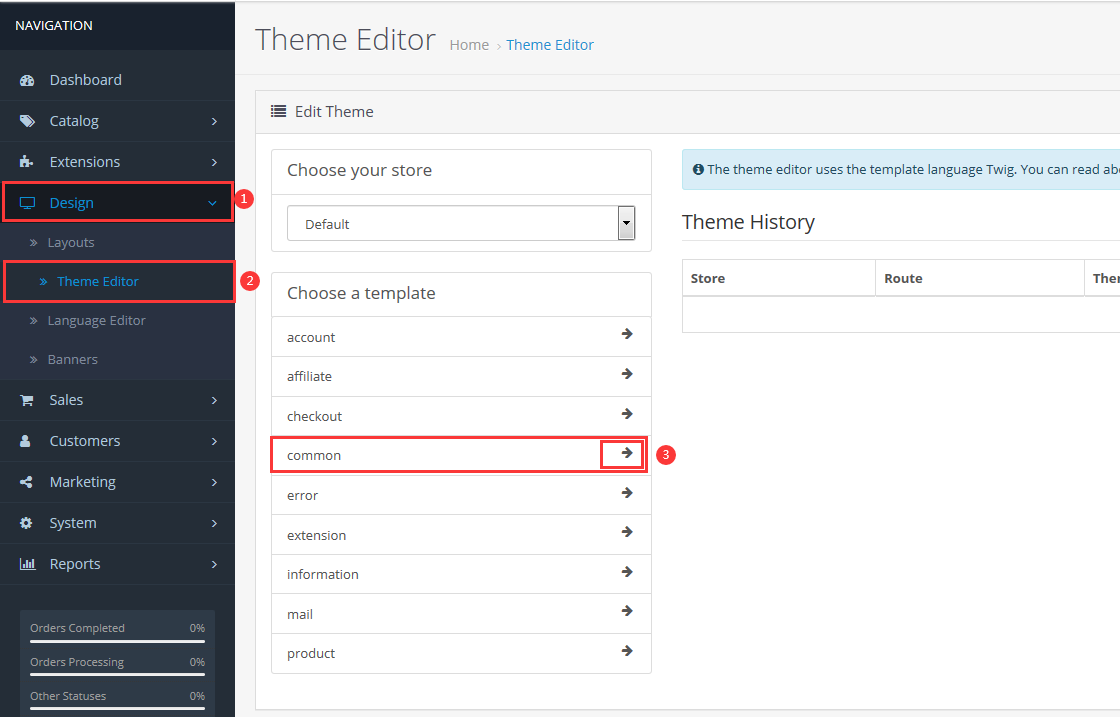
主题模板缓存 Dashboard ->右上角的 设置按钮 -> 关闭缓存 -> 更新
ocmod缓存,这个缓存一般都是由于安装了插件生成了缓存文件, 导致了程序没有按照原文件流程去走,所以我们应当去找到对应的缓存文件修改。
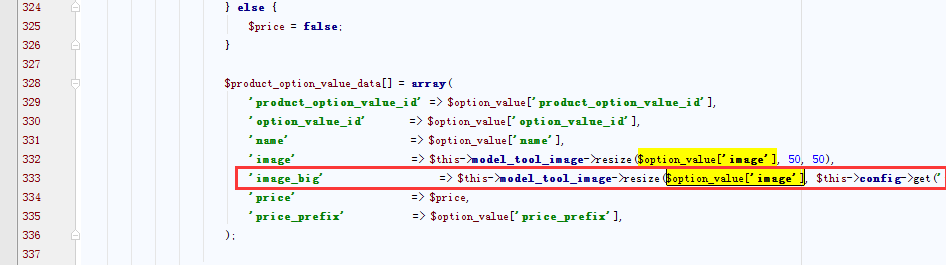
例如你需要修改的是 admin/controller/catalog/product.php 文件,那么你需要去查看system/storage/modification/admin/controller/catalog/product.php是否有这个文件,如果有,那就在这里修改然后刷新页面查看即可,修改完成后记得在原文件(admin/controller/catalog/product.php)中也要在对应的地方修改,最后更新 ocmod 查看效果。
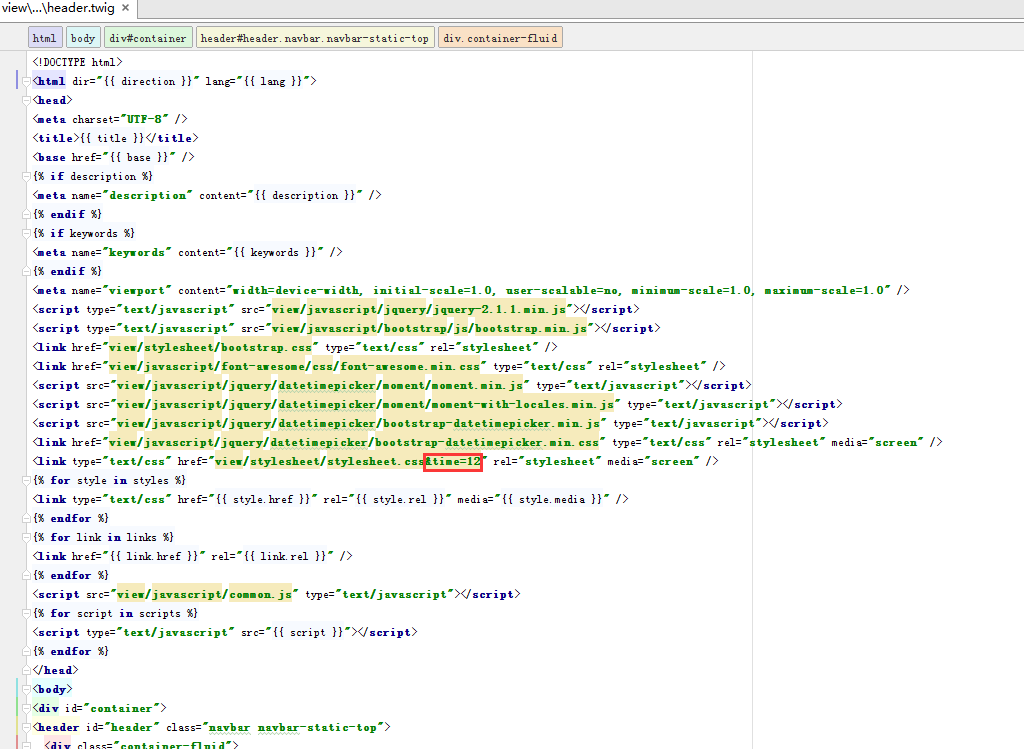
②游览器缓存问题,游览器为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。这个最主要影响的是网站上的css的缓存和js的缓存,这个在本地是比较好解决,Ctrl + F5 即可清除css和js的缓存,但是问题在于如果你的网站正在使用时,你完成修改,但大多数用户是不会去主动这样清除缓存,这个时候我们可以修改css路径来让游览器重新加载,例如我修改了view/stylesheet/stylesheet.css 文件,那么我只用在它加载的路径后加上一个不影响其访问的参数即可让它重新被加载。
③主题插件的缓存 ,例如 journal 主题,在修改它的文件时 需要去后台查找它的缓存并清除更新。









还没有评论,来说两句吧...