 原标题:opencart 3.0版本历史订单优化
原标题:opencart 3.0版本历史订单优化
导读:
本篇文章为大家讲解一个用户历史订单商品图片显示的简单修改,只需要两个步骤。第一步,在order控制器文件(路径catalog\controller\account\order....
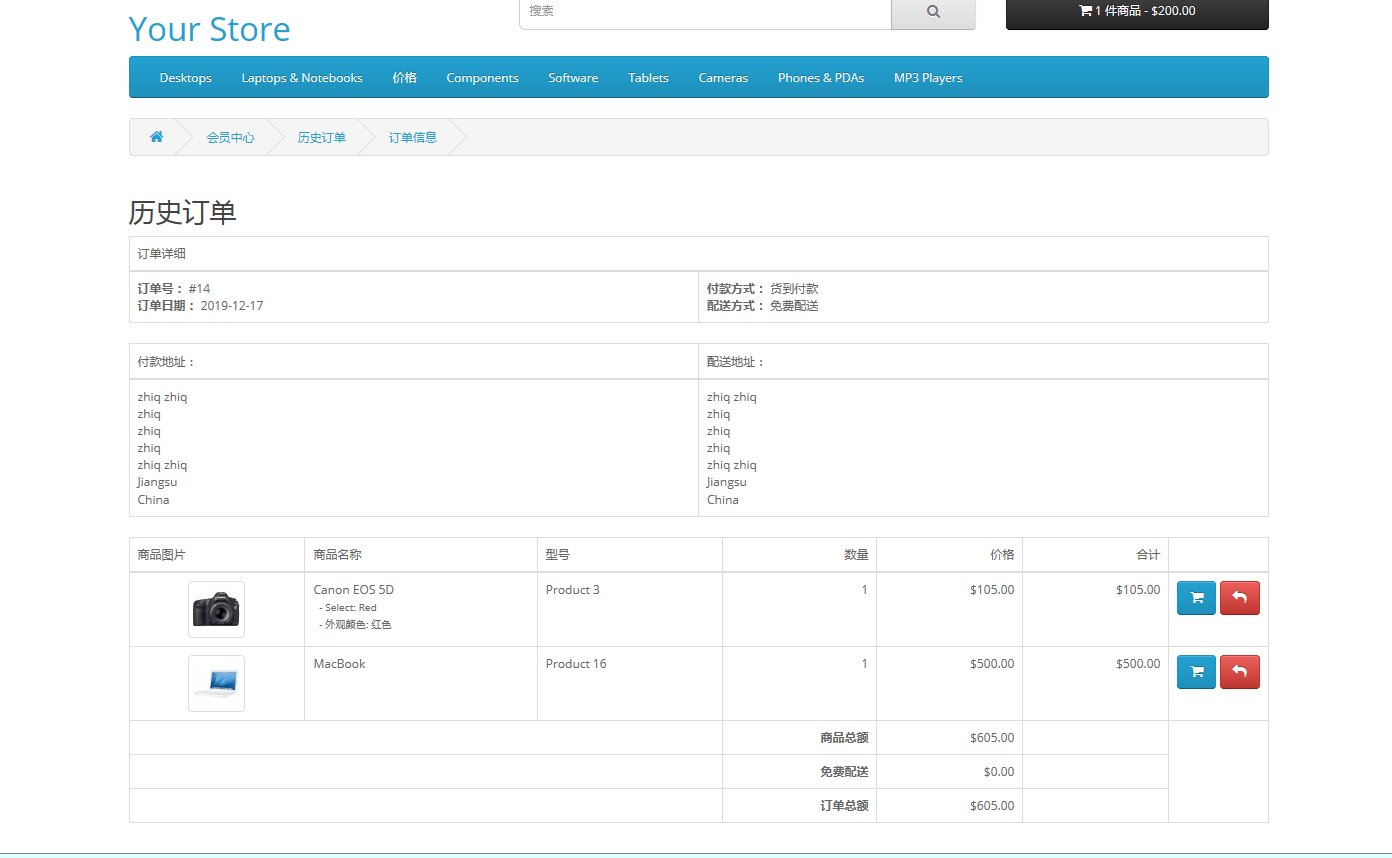
本篇文章为大家讲解一个用户历史订单商品图片显示的简单修改,只需要两个步骤。
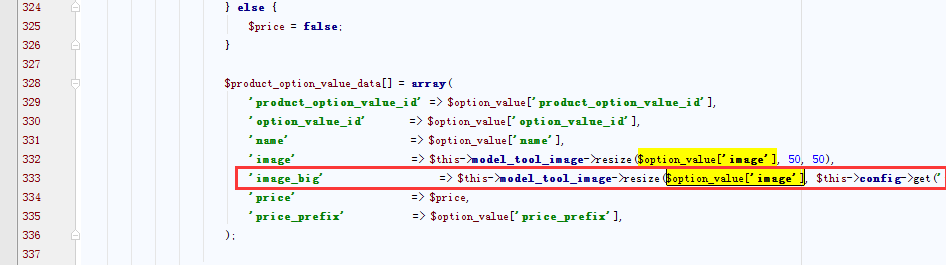
第一步,在order控制器文件(路径catalog\controller\account\order.php)中将图片的变量调取出来,
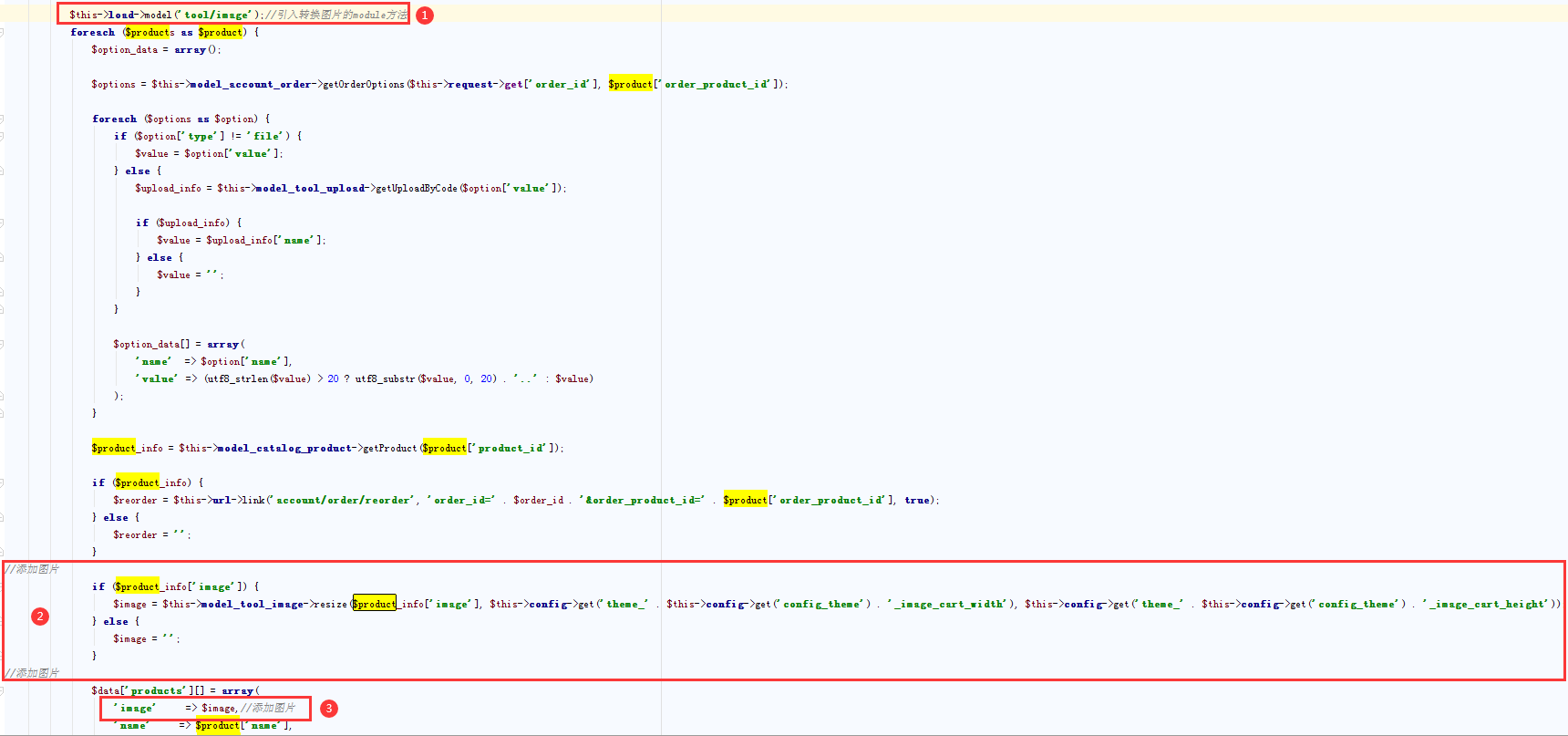
这三个代码片段 加在order控制器文件的 public function info ( ) 方法里对应的位置,如下图代码位置。
代码片段①
$this->load->model('tool/image');代码片段②
//添加图片
if ($product_info['image']) {
$image = $this->model_tool_image->resize($product_info['image'], $this->config->get('theme_' . $this->config->get('config_theme') . '_image_cart_width'), $this->config->get('theme_' . $this->config->get('config_theme') . '_image_cart_height'));
} else {
$image = '';
}
//添加图片代码片段③
'image' => $image,//添加图片
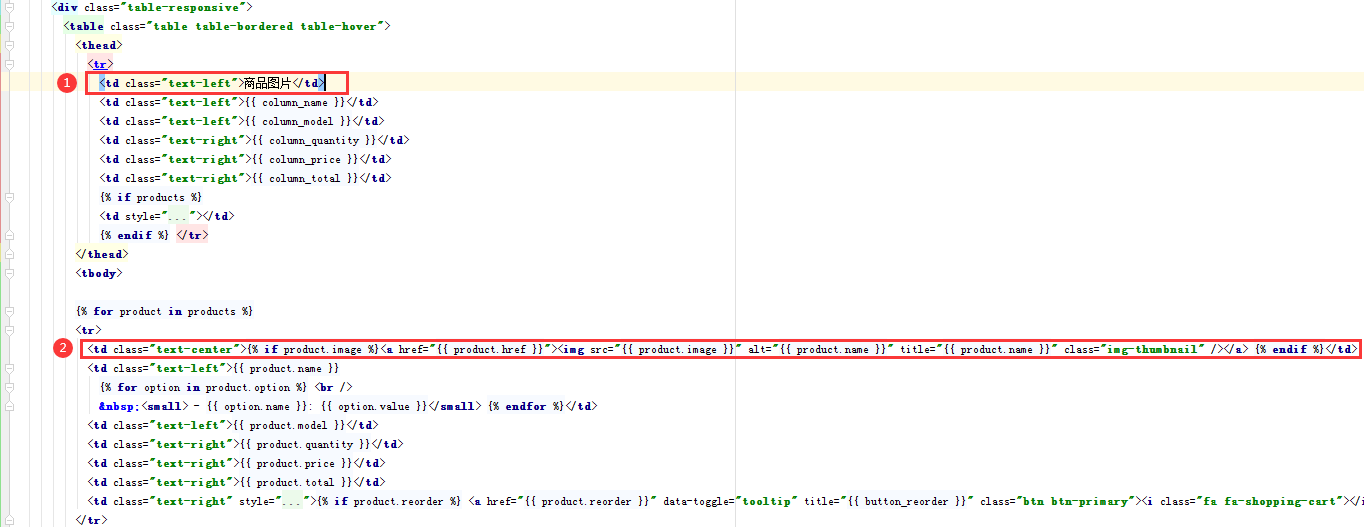
第二步在订单模板文件(路径catalog\view\theme\default\template\account\order_info.twig)中调用出来,添加位置如下图两个代码片段

代码片段①
<td class="text-left">商品图片</td>
代码片段②
<td class="text-center">{% if product.image %}<a href="{{ product.href }}"><img src="{{ product.image }}" alt="{{ product.name }}" title="{{ product.name }}" class="img-thumbnail" /></a> {% endif %}</td>









发表评论中国互联网举报中心