 原标题:opencart 3.0版本横幅滑动模块相关设置
原标题:opencart 3.0版本横幅滑动模块相关设置
导读:
opencart首页滑动的横幅幻灯片以及底部的品牌滑块的设置对新手而言不太友好,本篇文章为大家详细的说明这些模块是如何设置和使用的。总的分为三个步骤:①添加模块的设置数据 -...
文章目录 [+]
opencart首页滑动的横幅幻灯片以及底部的品牌滑块的设置对新手而言不太友好,本篇文章为大家详细的说明这些模块是如何设置和使用的。
总的分为三个步骤:①添加模块的设置数据 - > ②开启并添加滑块模块选择设置数据 -> ③布局设置模块
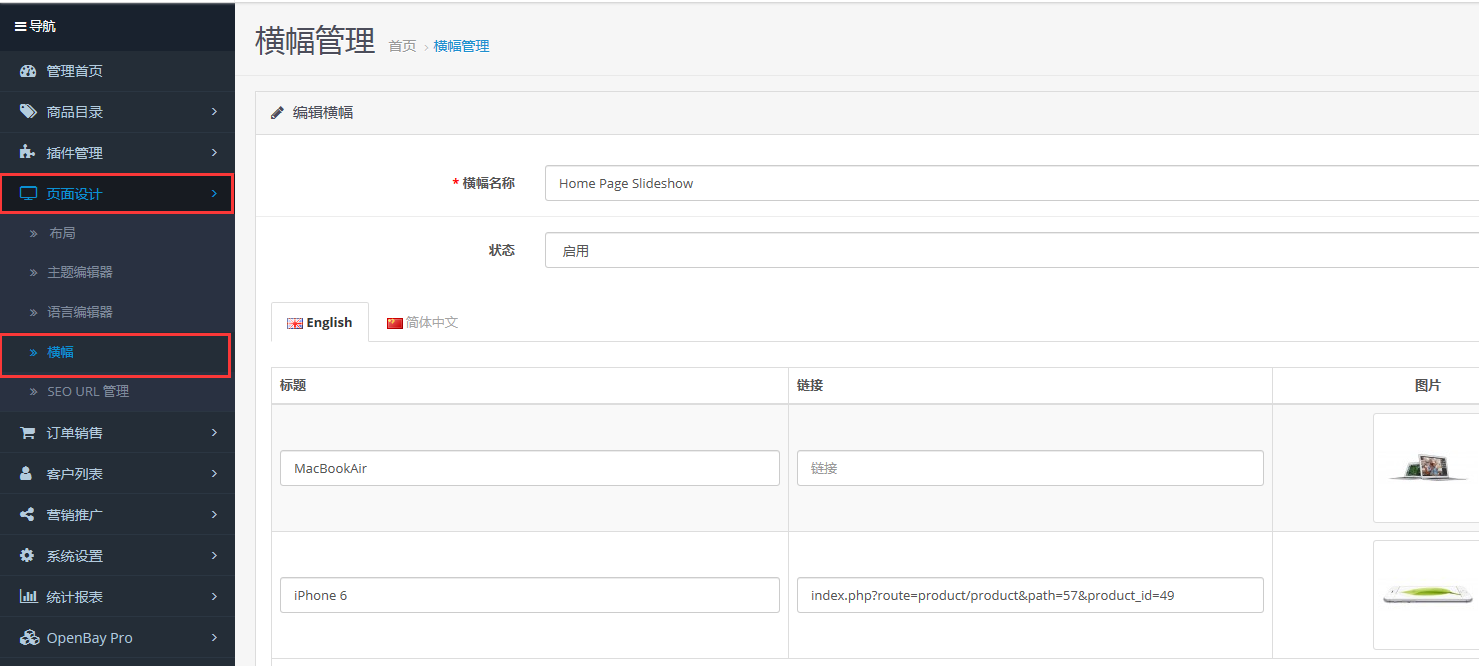
第一步我们先要去设置这些模块的参考数据: 页面设计 -> 横幅 -> 添加横幅,设置名称、开启状态、设置图片和链接。
这一步骤我们添加数据会在 幻灯片滑块横幅模块、品牌滑块模块、其他滑块模块 里用到这些数据,所以这里我们要添加不同的横幅数据(主要是图片大小区别)。
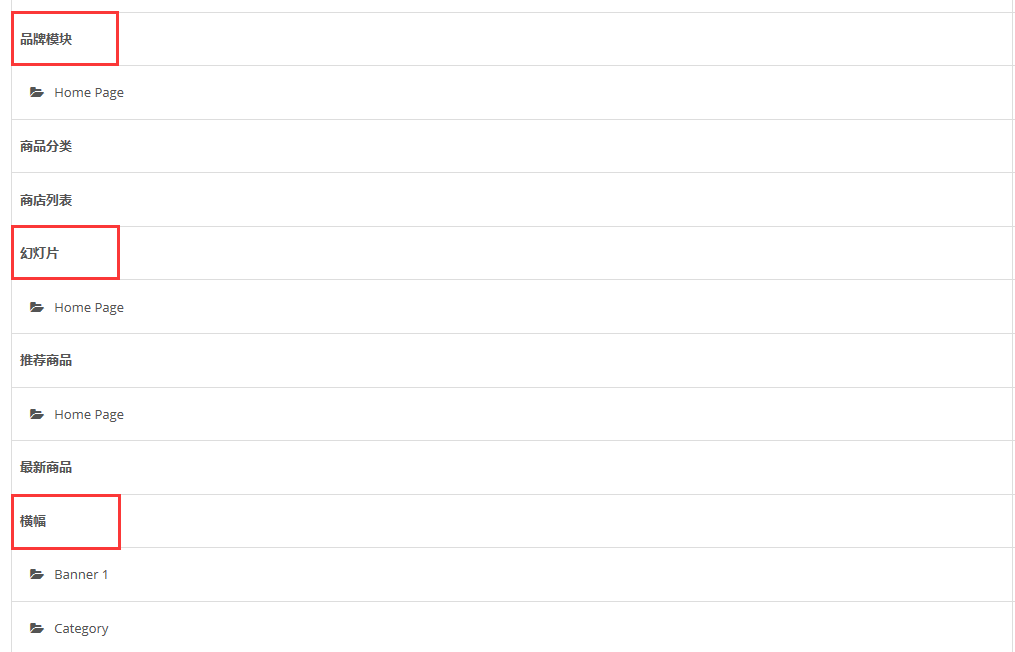
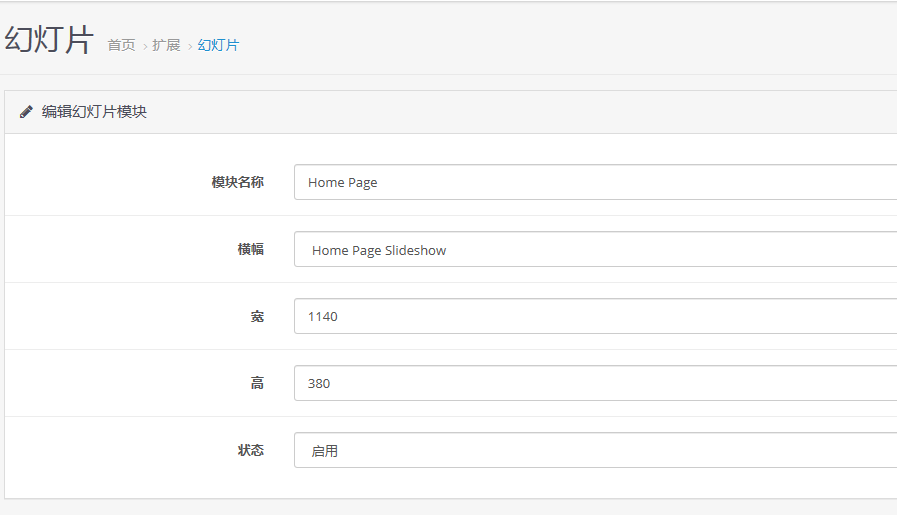
第二步开启并设置相关滑块模块:插件管理 -> 模块管理 -> 安装并添加这些模块(品牌模块、幻灯片、横幅),这三个模块是可生成子模块的模块,
也就是说他们生成的模块是可以分开用的。可以在布局中同时设置不同的模块(例如横幅模块有Banner1和Category两个子模块它们可以同时布局到网站的一个页面上)。
其实打开这三个模块的子模块,你会发现它们的设置参数字段是一模一样,只是参数不一样。那为什么还要分为三个模块呢?这里我查看了网站前台对比发现,
这三个模块虽然在后台设置的数据格式一样,但是它们在前台的样式是不相同的。品牌模块:可以同时显示多个图片,可滑动可翻页。幻灯片模块:仅显示一个图片,可滑动可翻页。
横幅模块:仅显示一个图片,可滑动,没有翻页。
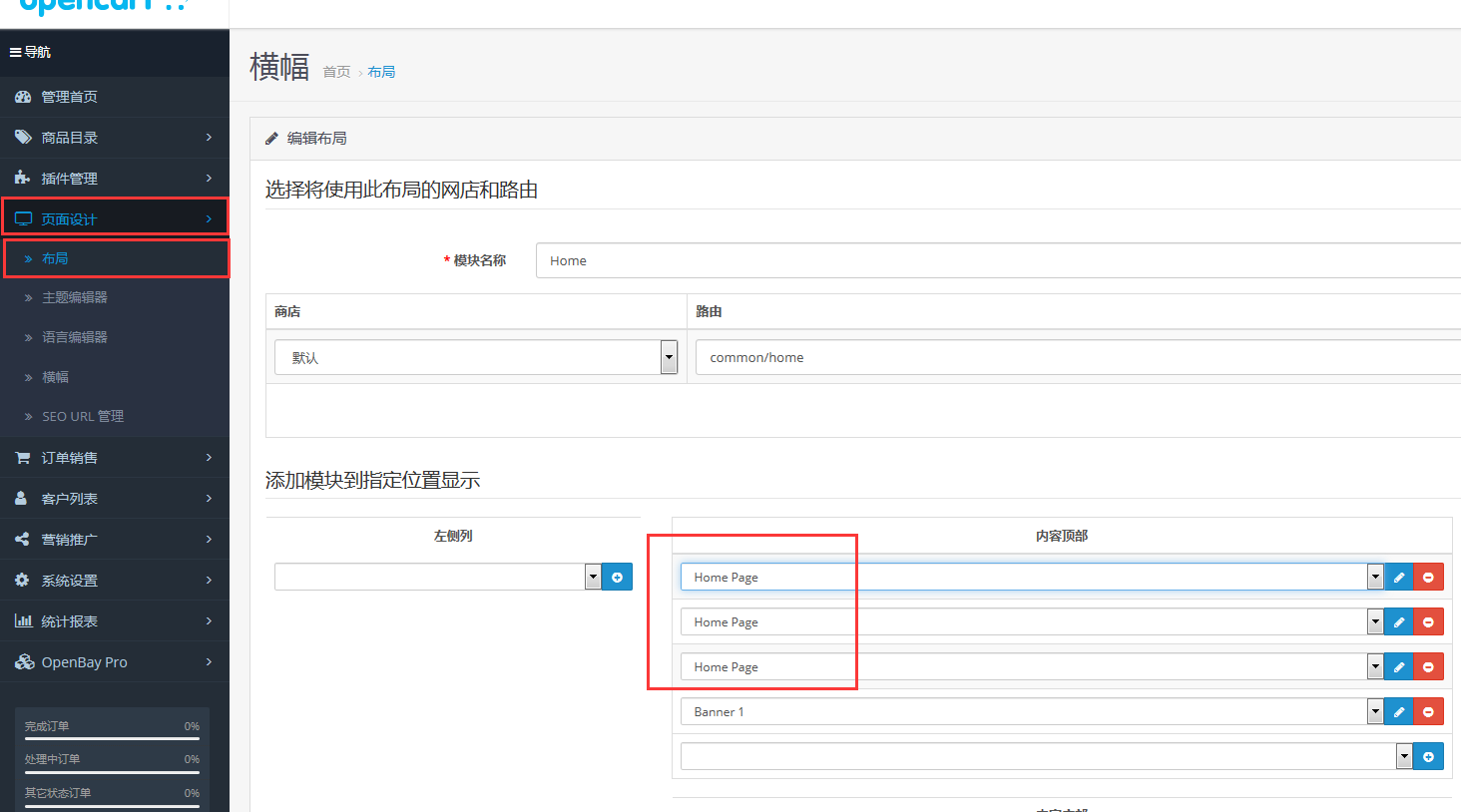
第三步设置布局: 页面设置 -> 布局 -> 在需要的位置添加模块
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿









还没有评论,来说两句吧...